Title, Meta Description i naslovi 2.dio – Google SEO večernja škola #6
Last time we stopped at the next one. We made the structure of the site, by the way, we forgot one little thing. If anyone. If someone thinks that a certain part of the page is still
missing, let them know, and I will write to myself not to forget what I actually
forgot, I did not forget more precisely, but I concluded too easily that it is not a good
idea to rank for the next one . Thank you for your
attention and for reminding me regularly. Someone says the contact page is missing. This is not a specific
page, and the small pages in the structure that we draw here are not listed.
They are not relevant to our overall SEO strategy, when we do this overview review, and
when we do a complete one then of course we will insert. We forgot one thing just to
mention you, I'll tell you later what it is. We concluded too quickly that for these
keywords we shouldn’t be dealing with it so remember,
think a little and we’ll add that later.
That was the part. Ask questions again , Damir will carry that list and at the
end of the class we will process those questions as far as we can. Those who do not arrive, we
work at 8 o'clock. Good. Last night we finished with this, we showed what a
title tag is, we showed what a meta description tag is and what H1 is for, and we
showed that we also have H2. Online our site gumaglavucuva.com,
it still looks like it looks. Only when we prepare certain content will we
post it online. Until then, it stands as it stands. We return to this. To summarize
what we said yesterday. The title tag should be at most 550 pixels wide which in translation means 55 small m letters because the letters have different widths, they can
take up different things, that’s the first thing. Length is important in this case. We will
enter the brand in the title on our own initiative if we think we are a brand without ego trips, which
we can also check if people are looking for our brand on Google at all.
If they are not looking for it,
we are not a brand, if small searches are still not a brand, there is no need to put it in the title
tag. If we are a brand, we will put an end to the title by separating it. At the beginning
we go by the keywords, what we want to say and then we separate with one minus or that
dash, that straight line the brand name behind it. When we become a big brand,
Google will let us know so that it will pin our brand at the end of the
title tag on its own and then we will have a problem that since we brought
our brand to the end, more Google sticks in the end once again that brand, we will have a
double brand.
At that moment, we have to react and remove what we personally entered from the
title tag. This gives us a little more room to play, but not much.
It should be taken into account if you have a long brand , such as Dolce & Gabbana, then we will subtract
from these 55 characters and we also noted that without much ingenuity it is
smartest to put the keyword at the beginning of the title tag, at the beginning of H1
and thus have the easiest effect.
As far as I can see, someone is asking in the chat if they would, if it bothers Twitch, but as far as I
can see on its parameters today the connection is much better than even yesterday, and
yesterday there were no problems. It shouldn't be up to Twitch, it's up to you.
Move on. We have these three things. Then we paid attention to the URL.
The URL is the above address of the website and we have shown that our
competition in the hierarchy, this is this, this structure, none of the competition in
Bosnia has as a home page to chase our main keyword car
tires, but goes to the subpage.
Their ideal URL would be,
yesterday we had ekups, ekups selling car tires too, their ideal
URL would not be the one it is. Currently their URL is as follows. For
example, eKupi.ba will. Pause. They say Twitch broke. I don't believe it, but we'll
check now. Is it to someone? I'm checking with myself and everything works for me
. And this part doesn't work. Good. We will restart Twitch, and if you have the
opportunity, go to YouTube. A short break of a minute
while Twitch reconnects. Everything should be fine now. Good. Move on. Sorry for the
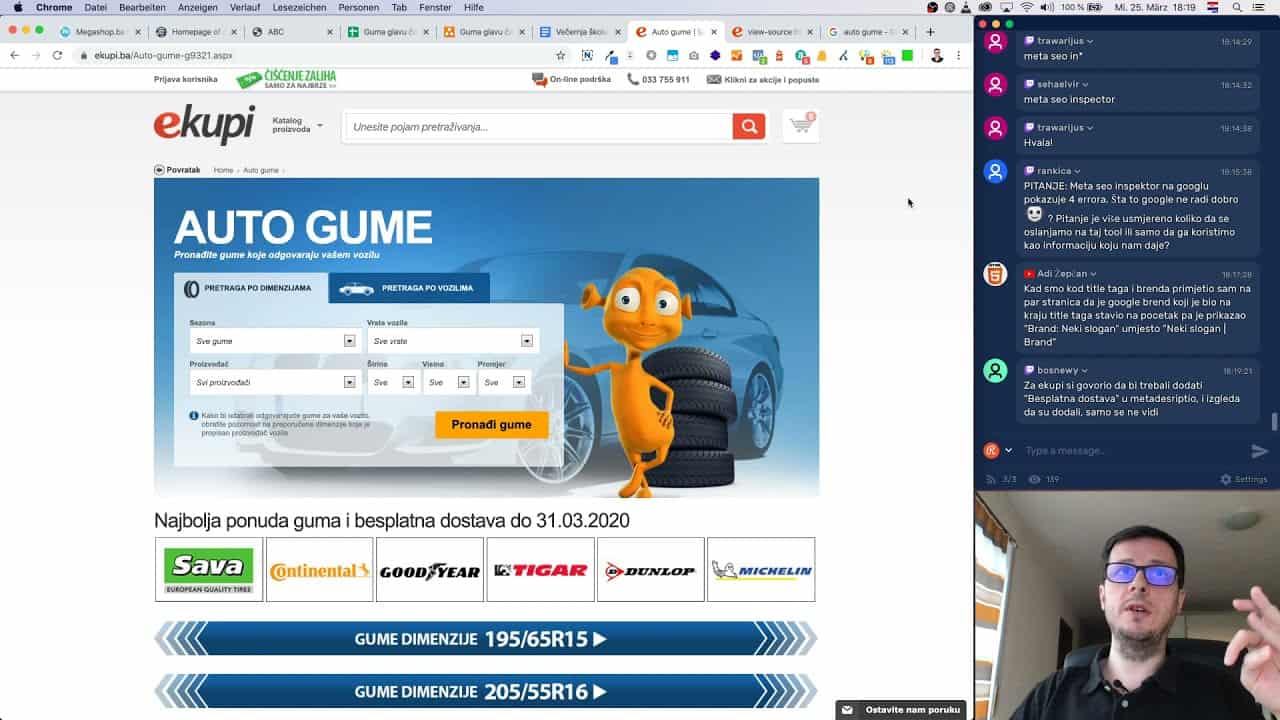
technical inconvenience. On the example of ekupi.ba, we will check and show how
they should do it and that is how we should do it, so we will show
how we will do it and why? We also said that the title tag and meta description are in the SERP search results and we can influence them.
They are invisible on the
page, except as you can see, when I switch the mouse to the Mac and this mouse can be nicely
enlarged. Here it is for me. If I stop over this tab, I also write that my
title tag is a b c. If I go to eKupi, see what the title is, car tires dash summer,
dash winter and sales minus ekupi.ba. In order to get these results, which are in Bosnia, of
course, I have to type geolocation again, gl equally ba and hreflang, href language, equal bs and pws, personalized web search equal to zero, turn off. We will now get the
results in Bosnia and Herzegovina. We have those local results and our top 10. And
we see that the title tag appears here and that their meta description is
the one that is here.
Now, if we look through our Google
Chrome plugin called Meta SEO Inspector, who hasn't downloaded it, here's
another link, what did I call it? Just a second. I think the target is the inspector, just a
minute, just to find out because I can see by the clicks on this link that you didn't
click a lot. Here it is. It's Meta SEO Inspector and through
it, without looking at the source code, it means right-clicking in Chrome, view source
code. If we do that we get the whole page. We can read it manually and
see that the title tag is here.
If you can't find the title, then simply search within the
document and search for that title. Here it is. And it reads car tires summer and winter
sales. If we look here it is true, the same here. If we look at the meta description
he was somewhere above. Here it is. He says to choose the right tires blah
blah blah, let's look at Google, it's the same. In the case of ekupi.ba, Google listened to
ekupi.ba, took over their title and meta tag. If you forget the description meta tag, Google
will arbitrarily construct one sentence. If your meta description is also
very bad according to Google, they will replace it and write something else.
If this happens to you in life, you fix that meta description to be much better by the
instructions we had yesterday.
Who has not watched, let him watch again. We can't say it
again. A maximum of 155 characters with spaces and keywords don't have to
be inside, but it's nice because this highlight happens so Google is bold and
we have a little better visibility, visibility. Here Google has taken over,
if it bothers you in life you write a new one and then you will wait a little longer
until Google accepts your suggestion, a little longer because they will first take your meta
description so A / B will test it against this and if it really gets better , then they
will just listen to you.
Which means in translation that if Google generated this meta
description arbitrarily, as in many of these pages, we showed yesterday that it is with
Furlan, Vulkanizerstvo Furlan, that is the case with him, then he should write a
new meta description and wait three to four months. If it doesn't change
even then, then it means that you have lost that meta description and that you are writing even better in the hope
that this time Google will accept it. In order not to dig into the source code, we use Meta SEO Inspector, here it is
in the plugins. As you can see there is a sea of ther plugins, we will get to them later, I click
on it and it kicks me out and says the follo ing. First of all he says the title is this.
Good. And the description is that.
We don't need to look at the source code. Additionally, below we see
the structure of the page. This structure, this page has twice the H1 tag. What did we say
about the H1 tag yesterday? This should be the largest headline within the above folder on mobile devices
and should only be once per page, on the landing page. Just once. There is a big
mistake here, they take two H1 and you have to know what Google is doing in that case, first of
all check again via OCR screenshots on the mobile version which text is
written in capital letters, see if you have it in H1 and if it matches , he
accepts it. If you have two H1s, he will only check the first H1. In this case,
if this H1 was the best tire offer and free shipping above this first H1,
Google would say something doesn't match in code with mine to what I have here and
would spit out so to speak something he thinks it should. Mostly that OCR
version, H1, the biggest title within the above folder on the mobile version.
I just
realized that I was in a bit of a hurry again to say that I would be a little slower. Well, we
see that mistake first of all. It has two H1. He needs to have an H1, but
one H1 is already good for him. It has a title tag and it has a meta description and they are not
that awful. We have another interesting thing here. He tells us that the title
is not inside the headache, it is not inside the head. We said yesterday that things that Google buys that
users don't see in HTML go to the head, go to the head, and that HTML consists of two
parts – the head and the body. Let's take another look at what we programmed yesterday
. You see here, we have the head, one part and the other part the
body – the body, here it is. In the body go the things that are visible, in the head go the things that
control the mind, reason and so on to say HTML and of course give
search engines the information they need to value your
content.
The title, here it is, goes to the head. The meta description goes in the head and the H1
goes in the body and we are only allowed to have one H1. The other thing about ekupi.ba is this URL
which is not so bad. From it we see the following. We see first of all that he put the
keyword at the beginning, which is good, he put lowercase letters, there is not much of an impact.
The advice is to keep everything in lower case. Since we are now working as an optimum for him, to
help them, in this case it would be car tires. Behind that is something very strange at
first glance. It says 9321, what is it? It's a tag, since this is a big
webshop, it's a category tag or you call it a category ID. It is
technically necessary for certain programming things to work. In order not to go too far now, you
need to know that, if you come to the client to do it and see such numbers,
just ask if they can be shortened in any way.
What would be interesting here is
if they could shorten this to 123. Probably not less because they have
more than a hundred categories, but very likely less than 1,000 categories. Then
the developers will ask you, they will tell you well, I have no means to recognize the ID because
it may happen that this URL will be your later car tires Sava R15 225 60 and then like this, minus 123 and then the category. He doesn't have a so-called unique identifier, he
can't recognize in any way which of these numbers is a category and that's why they made an unusual combination. That they
put the letter g and then four letters – four numbers. 0123 let's say here now and he
recognizes based on that. When I come across the letter g that follows with four numbers and ends
with a dot, it is my category label. This unique identifier must have something
that is recognizable. In this case I suggested to shorten to three and to be
some unique identifier instead of the minus that is recommended to be used in URLs,
and maybe the underscore, we will do everything with hyphens, but we will separate the unique identifier with
underscore, underscore as they say with us.
We will put, this sign
will be a unique identifier for the category and the developers will tell you hey great, great.
First of all, if we do the following, because one of the help to developers was this
point here, I told you that it is smartest later for various analyzes, but not SEO
points of view to always end up slash instead of this ending . And this would be a
good URL for a specific, specific product, but let's get back to this
category. The best they can get would be something like this. Car
tires underscore 123 or car minus tires underscore 123 slash at the end. That would be good.
Now we have three elements. Let's go back to our table. We have three elements,
I will make some space here now. Someone says if I'm kidnapped I blink twice.
I haven't been kidnapped yet, but I've gotten enough feedback to speak too fast, so
considering you and listening to you, I'm speaking slower. Those who work faster, the brain processes information, let them be patient so that we can
all reach a similar level, so that we can go further. We have three components –
We have a URL, we have a title and we have H1. Those three things, I didn't intentionally write the meta description because I told you that the meta
description is not that important, in the sense that there are no strict rules, but here I will write it to
him here, so that we have an overview. In addition, we said that it is very important how much our
CTR Click Through Rate is here, what percentage of people who see these results
click on us in general. In order to achieve better results, we need to include in the title tag
some things that are atypical compared to our competition.
Insert something
that sets us apart from others. We said yesterday that we are not competing here now, if one of
these, one of our clients and has free delivery, then we would put it in the title because
none of these put it in the title. In the description below it is very important, as a newspaper
teaser, as the cover of a daily newspaper we fight for attention with the title tag, and the
meta description should serve to confirm that there he can find what he is looking for.
This is how a sentence should be formulated. The URL is always above this result, unless
we use breadcrumbs, which are actually these weird links on the page that
were designed to help the user navigate within the page and so should
be made, this is how eBuy did it only benefits Google, but it does not
benefit users because they do not notice it at all.
If you have done several
visibility tests in your life, you will see that these breadcrumbs help in very
interesting situations. These are situations in which the user no longer knows how
to cope or in our language got lost in the woods and we then help him to return as far as he thinks he
should return. And this breadcrumb, as you know, you can dig very deep
into the page, so that the breadcrumb is five, six points long, so then we can, and
we can use it to come back.
Of course, Google used to make a change. He accepts that
breadcrumb and shows it up here. If you don't have breadcrumbs, it happens like
here or only your domain is the main one or the subdomain is the main one for that keyword,
then only the URL will be displayed. Now let's start from the beginning. We said our
main keyword, here we will highlight it, it has 5400
searches and it is called car tires.
Based on what we have learned, we know that
it should go to the beginning, car tires. Our URL in this case will be a
tire. The tire protects the head. And above I will write one example, that we are not rubber head guards, but that we are some shop.com and
then we want to have a landing page. It should be like this then. Car tires. So
most of you benefit from what is written, not just those who, I think,
understand the extension to that. It is very important that u in the title tag is at the
beginning, in H1 it is at the beginning and that the URL at the beginning is like that. It should be
written that way.
I will also write here the restrictions that apply to these things
here. I will try the left side or the right side I will need space. URL has no
restrictions. I will write the restrictions above. URL has no
limit. The title has, we said, 550 pixels or 55
characters. It's a c character, so I'll put a c. Of course when you say otherwise character, you
always mean it with spaces. H1 has no limit also the meta
description has a limit of 155. This should now be complied with for these our
things, including the research we have had so far. We said that what
will make us different is that we will say that we have tests, as they are.
Yesterday we learned that we only need to promise what we can fulfill, otherwise we will
dig a hole for ourselves. Within the safes in the title and meta description, there should be
important and significant promises, but only those that we can really fulfill. If we don't
comply, users will punish us harshly after all, and Google because CTR
is currently one of the strongest factors and we said that, no matter if this is a blog
article with 120 searches or this is the homepage of a web shop,
don't work less than 15 minutes on these two.
So think hard, analyze the
competition and so on. Did I reverse the title and meta description?
I didn't. That was the question in the chat. Move on. That would be the beginning. We said
car tires and tests. Tests are important to us and then we move on. We see that
tires are also in demand. Tires are included in car tires, so we
solved that. All the keywords that Milan Đermanović asks. 155 characters including spaces. We have the next one, we say tire sales, so
yesterday we checked to see if these people really think to buy or sell tires. We found out from the
search that these are people who want to buy tires, so the sale
could somehow be stuck here.
I'm going to add that here to the second column as a suggestion,
to see if we can insert that. The next thing we saw was the action and the price.
We have not checked the search volume for car tires prices in BiH and Croatia, so we will
now compensate. I will take this keyword and use Semrush to
check the market situation. As you can see I took another account,
completely empty so I can show you later how the domain is set up, how
we will track tracking and that, but that is not our point at the moment because we don't have
a website at all yet. Let's go to car tire prices and check in Bosnia
and Croatia how the situation is. In Bosnia, we get the following result, that only 30 people ask for it, which is very little.
We will enter that in the table now, of course.
That's 30 and let's see in Croatia. It's a little far from me, so I'll move it. 260. Good. We confirm that it is less
important, but here it is. I think that is important for this project because the price is the deciding
factor whether most of those who are looking to buy are very few users
who do not care how. Again someone asks on the chat. Here's a link to Semrush again. If someone is new, they can
register here and get 14 days for free. There he is in the chat. Move on.
Car tire prices. And tests. That would be instantaneous. Also a good trick now to check how many pixels I have and how many
characters I have. You can check the characters in the docs. Docs point new. Open Docs, paste yours and select here and you can get this window with command shift c . Command shift c. And here it says that we have 26 characters and 22 characters without spaces. I watch this how many
characters we have. There is also there to measure it in pixels, however they are not very
reliable to me, right to tell you. They don't track Google updates because Google has periods when it
tries other fonts and so on.
It's not up to date. So I would
advise everyone to then go to Google here, click on the title and go to the
inspect element within Google and we see exactly here. Just a little, a little bit this jerk is kidding me. Zezu
zezu. Here it is. We see that on kupigume.hr Google cut
it right here. If we move with eCup, there is that limit, and here is a slightly longer
title. It may be roughly this far, but we can measure it. As I said yesterday, this can
be measured. You have a screenshot of the application, and on the Mac there is command shift 4, I measure it, here it is
550 pixels.
Without touching, without using any tools, we use the
existing Google variant, right- click and say inspect element,
this cabbage opens on the right side and we can immediately recognize it. Here is the title and
we type in our title and press enter. And what happened? A. Changed, me. I changed from car tires.
Sorry, I opened up here. It has changed here now as we have written. We see
that we have at least twice as much space to use that part. So you can
check if you have reached 550 pixels. So, here we come back to our table, and
since we know we have a lot more space, we move on. The next indicator that people
are looking for who want cheap tires are stocks. Now the question is whether I could hold these actions
regularly on the page I want to work on . I could,
there is that option, if I were to do this now , if I needed a project that
would bring some passive income, although there is no passive income, but no matter,
you know what is meant by that term, then I would offer shares.
Since I don't have
time to insert stocks, I shouldn't put it, but because of the exercise I will do the first
row of stocks when we are able, but our title
tag would be car tires and now what will we do in the first place? We'll take the tests first. Why?
Our unique selling point, what makes us different from others, should be
highlighted at the beginning even though it is not a sought-after keyword. The combination of car tire
tests is not, I do not know if there is a search volume at all. Here we will check,
I will write a car tire test, so we will check first in Croatia and then in Serbia just in
case. Not really in Croatia. There are 10 searches. Lets see. The same in Serbia. The car tire test doesn't have any searches, but it's our unique
selling point – USP, something that sets us apart from others. It's important how
to construct it linguistically, but I think it's a good way to imagine the user and see how he would decide and he would decide by saying I'm
interested in a test first, so he wants to see how much it costs and if it is many,
will seek action.
So tests, prices and promotions. Now many are wondering so well
Nedime it is clear to us that keyword tires are included in car tires. Logically, but it
is not clear to us why car tires action you consider to fall under this. These include,
these multiple interchange combinations can very well pass. If it were now that car tires price or car tires stock have 3,000
searches, then I would push the unique selling point from there to be as strong a keyword as possible, but in
this case, on this search volume Google will really figure out what it is.
The
car tire test is suggested by Ermin Kovačević. Test a car tire would be bad. One keyword would not be at the
beginning. I tell you, it doesn't have to be at the beginning if you are skilled and good at SEO, but
at school we will not deviate from that rule and let me tell you, in 90% of cases
I never deviate from it because it is just another variable which
you can then screw up. If you do it like this, you have n't screwed up 100%.
We go to safety, we learn and therefore we will stick to what is most often applied in practice. Good. We now
have car tire tests notch prices and promotions. Does it make sense to add anything else
to the homepage? As far as I can see at first glance, no.
Now the question is
whether we will insert sales or not. Car tires, tests, prices and promotions. Well. Since we don't do sales, and tire sales have
only 720 searches and I don't have any top logic, that the word sales actually
speaks of buying, something stinks to me and although everything indicates that we can
insert, I will still give up. What am I going to do next? When you read a test of something, of course you are not interested in the 36-year-old test. You know this in the subconscious,
but you need to point out to the user that your content that you offer him is
fresher than all the others.
Therefore, if I now add here for 2020, here, if I
do that, we will bounce back from those who are here to such an extent that it is no longer
humane. We’ve already got, when we get to the first page for us a key
keyword, we’re at such an advantage that we ’re going to jump in first place so fast
even if Google puts us in the beginning at 10. We’re so good and tempting
description that we’re many, many better than those here who deal with it. Of course, they are all
watching this stream now, everyone is following because the example is their niche and I hope they will
fix it all.
In a month when we actually start getting
rankings, it is very likely that many will adjust, but it is not a pity because we are doing this and learning, but it reduces our
chances that we are now publicly announcing how it should be. So if someone
asks later, well, you're not now, you said you are, if everyone copies it, then we'll have to
think of something even better, but it will take a little longer.
Car tires, tests, prices and promotions.
If we now check how our title tag fits into Google, the twentieth year, we
know if we have gone too far with the length. You can just put it on,
someone will probably ask if he has to write for 2020. May not. You can
do this in parentheses, put only 2020 or say like March 2020 or something like that just
to see that the content is fresh and that you are offering that content that you are offering. I will
leave it at the moment like this, that we have a little space to fix it, and that we can show nicely
what it uses, what it looks like when we measure the length of the title tag.
You
can see that the title tag still has n't reached the length of the
first one, nor the longest one. We have room for everything else. Now the question is, you see we have space,
whether to insert a brand or not. I will show it right here on a live example. If
we write rubber head keeps, to make it our brand that we put an end to, we see that we are
already going to a new line. First we can't stop there, and if our
brand is Kemoimpex, then it could stop. This would be the maximum, here I will take the line to show you.
Oops, pixel wrong.
From here to here, you see, we cut even the
longest one, which again would not be good because this one is the longest, we measured 550
pixels, and we can also measure ours again and see. And ours is already at 565. Not even
Kemoimpex could stop, so in this case Kemo could, since the brand is written in
parentheses, I'm just showing that I'm Kemo to do, but since I'm not Kemo I wo
n't, but you know how to Chemo, let's say. Or you can remove the
notch, 2020 point.
We can do everything we can.
I think that's pretty clear. Good. We stick to what we
wrote. Now the question is what the H1 should look like and it is very easy to
report. Work until the next one. Copy paste. That's it. There is nothing left. That's it. Got it? Now, if the title tag has a brand in it, yes,
there is now Kemoimpex. The H1 would still look the same. H1 is an identical title tag without a
brand if we have one. It couldn't be simpler. And I will now show by the example of summer tires what it should
look like. I'll make some gray here, so I'll do another example here on the right
. We make summer tires. If they are summer tires, this shop would have some
shop.com/auto-minus tires / summer, and we will take winter tires because it is the same in all
languages, winter tires / So it would be with him. We will
have www.gumaglavucuva.com/ zimske-gume /. It
would be here, the title would be. Here stands Kemoimpex as a brand. It would just be like this Winter car tires
price tests and promotions for 2012 Kemoimpex, and H1 would be the same,
only without Kemeimpex.
That's it, and we can of course play and say this here, since we don't have it, in fact the title
tag wouldn't be price and action tests, if there isn't this here, you can see that there are
winter tires and prices. There are more inquiries for the combination of winter tire
prices and promotions than just for car tires. In this case, winter car tires,
prices and commas prices or prices, have more searches than
stocks. Where is it for me? No, it's the same for them. Winter car tires price a notch of action
and tests for 2020. Since the brand could certainly not stop here, it would disappear here, but as an example
to be how it should look, the URL as it looks. Affects URL,
affects title and affects H1 keyword. For a meta description, as we said, there is no
need to mention it, and we can.
We will now write a meta description for this our project. I must say that we have an
overview of all car tires and manufacturers in the right place. Notch for. For. Both seasons. Now I have to expand on this. Hyde, I will write only one meta description because this one is not much
different here. Since it's a little harder to read yes, yes yes yes yes yes. Here's how we'll do it together
, you don't have to know this, I'll just make it easier for you to read. Browse
all car tires and manufacturers for. Eh like this,
we tested. We tested all car tires and manufacturers
for both seasons. I. Listed. And enabled. They made it possible for you.
Comparison of prices of various. Various. Online shops. Online shops. And their actions. For example. That would be a solid meta
description that says we have here car tires, they write somewhere. We did not pay attention to that
, but we pay attention to what we say. We are talking about
testing all car tires and manufacturers for both seasons and enabling you to compare the prices of various
online shops and their promotions. We can do it like this. We can say if. Or.
You can save the most. Or. The best tires for the best. More affordable. Favorable prices. You can find the best car
tires at the best prices. Various. Many manufacturers. Test. The best car tires according to the latest. This doesn't sound good. Why? The first use of superlatives, no one is looking for, no one is looking for, most are not
looking for the best car tires. They are looking for the lowest prices, and the worst slogan your company
can have is the best quality with the lowest prices.
It is impossible and
try to avoid such things, such an expression that will be funny even after the second
reading. Pay close attention to what you promise and what you do. In this first one
I just don’t like that he may think it’s just tests and can’t
buy anything. So I’m trying to come up with something better and let’s get back to
this first one. This second attempt is useless, it stops and we move on.
We tested
all car tires and manufacturers. And manufacturers. For both seasons and
enable you, enable you. Look. Take a look at the test. Take a look at the German test. German test of the most important.
The most popular. The best. The most reliable, reliable. Car tire. For both seasons. Take a look at the German test. Take a look at the
extensive, comprehensive German test of the most famous, most reliable
car tires for both seasons. As well as an overview.
As well as a review of prices. Online shops and their current promotions for 2020. That sounds pretty great. Take a look at the extensive German test of the most reliable car tires for
both seasons as well as an overview of the prices of online shops and their current promotions
for 2020. First League. It can only be that our length is not ok, that this
time it is too big and that we are sorry. The letters here are now of course white. I'll
blacken just to see it's there. Control shift c and we see that we are at 159 characters. We have
four excess signs. What do we do in that case? We're going to have to throw something out. Take a look at the extensive
German test. See extensive. This German test may be redundant. Take a look at the
extensive test of the most reliable car tires. For both seasons. For both, it's as
if they only have two seasons.
This does not sound perfect. For all time.
Regardless of, independent of, regardless of the season. We abbreviate German. Why did I insert
German? Because we will really use the German test and because German in our
areas means something of quality, something well done, something precise,
uncorrupted, lo and behold. Made in Germany has one strength in our area.
Take a look at the extensive test of the most reliable car tires regardless of the season, the
seasons. And this is a bit unfortunate, it can be even better, as well as an overview of the prices of online shops and
their current promotions for 2020.
We'll take this now to see if
it's long enough. 156. Жжжж. One punctuation mark. Take a look at the extensive car tire test. And a
review, here is a point where we have a surplus and a review of the prices of online shops
and their current promotions. Good. That 's fine now. Here you see now. This isn’t perfect,
I personally wouldn’t give up on this meta description right now, but it takes us a while.
Homework is to write a perfect meta description with knowledge of psychology, and we have at the
moment, we are watched on Twitch by some great copywriters who I would ask
them to formulate this properly so send me an email. They know who they are, so
tomorrow we will show the solution of these copywriters so that they can write it, and you do the same for
your homework, just this meta description, try to bring it to
perfection and we will put the best one on the page. That's
the meta description. What's going on now? We take it and put it in our HTML.
This is our meta
description. Content always goes into content, that content. Here it is, it's a meta description.
I'm going to do this a little bit like this, so I don't have to constantly switch windows, here it is.
We'll take the title, here it is, but we don't need Kemo anymore, let Kemo stand to the
right. Here it is, title tag. And we have H1 that we're going to put in here. I have now created one Facebook
event, reccuring the Evening School event for the next month that will be every day
from 6pm to 8pm, so if you don’t mind, share that event on
your Facebook feed to find out more last, because now is still time to
board. This next hour, someone else can board and start from the beginning, it will
be much harder later, so here's a link, so share it if you don't like it, to
expand it and pick up the last wave and know where we are.
The next break is the same,
before the break I will mention it, whoever is not able to do it now, let him do it
tomorrow if he has the will, desire and thinks that it is deserved. Let's move on
then. We got this result here. We said right and so on. Eh now
we come to the so-called hierarchy. If we read one article, it has only
one title, that is only one H1. And we map that to HTML, to Google,
and so on. There is one title in each article, whatever you open, there is one title. Then we have the subtitle.
We can use subtitle one and advertise, we have a title and a
subtitle that can be a little artistic, that can give a little flare, give a little
more about the content, the character of that content.
We can use that,
we put a meta description in the subtitle for example, a meta description is a classic text, a teaser
that goes as for the purpose of the subtitle, but consider the subtitle really a subtitle.
What is happening on the web is that there is no need, unless you are a portal, to use
below H1 decorating H2, rather than making a structure.
The structure always looks like this, now we will open a new tab here,
I will increase the font a bit. Well there is no need, I will zoom in a little more and the page
looks like this, I will intentionally write here, we have the beginning of the head
and the end of the head. I don’t know if he’ll let me put it on.
It will. We have a head and we have a body. I don’t think they give me fork
brackets, just to see if they’ll let me. It will. Come on
again. He who does not have in his head, has in his feet. So we have in our head, we have our title
tag that starts like this.
And it ends like this. We have our meta description. Here I am
copying, not typing this all the time. The one that goes starts like this, then we insert the part that goes into the content and then it ends
with this. That's where the meta description goes, that's where the title goes, and that's it. Now in the body
we have, I will now just write like this. I'll just write H1. H1 looks the same as everyone else, open like this, let's write once.
Here it is.
H1. We have only one X1 that is identical to the title minus this, minus the brand. We can be a
little more creative, but what we must not forget is that the keyword must
be there, and if you are going to go 100% to the safe variant, copy the title tag and the
keyword is at the beginning and the world is fine. However, we can now expand that hierarchy.
So I’m deleting this H1, I just wanted to show what it looks like and I’m going to write this H1
like this.
We have one H1 and we are no longer interested in this above and we are building a
structure. In order for an article to have a certain structure, it has several
subheadings. Let's say we have two. Three subtitles. Now the subtitle can have a subtitle.
That would be H3. Let’s say every H2 has two H3s, and it doesn’t have to.
He may have
one here, and this one has none. This is how it goes in the code we are programming,
down here, now we are only interested in this part here. We have H1, here we
made it. According to that structure, we would have H2 one. So they would have a second, then a third and
then they would have an H3 inside it. After the first they would have two H3s, and after the second they would have one. If it all makes sense,
we'll do a little order here. Here it is. That is the order and now
we can see exactly which one it is. Now. Why am I showing this? Now we will fill it in.
It is important to know that
H3 cannot come before H2. If you have H1 in the HTML code and then your
designer, the developer is drumming the next something H3. No. It's not good, it's an
error right away, as I would say, a logical error, don't bother, it's not concise enough and so
on. The same thing can happen, these tags, heading tags, they are just for that,
they only serve to put titles with them from the content. What happens often?
Let people say here on this page car tires instead of these now, this
should be H2, let's see if it is. Where did I go? Now we are running out of space here. We're getting lost. We'll check the Meta
Inspector's times. We have the same H2 here and here it is, summer tires.

This one is very likely H2,
but when we go to the home page, I hope they have it, let's say here.
It can happen that at the beginning of this thing here are H2. Titles of some boxes
and so on. That's not what it's for. It doesn't serve. It is possible, but it should not be. If now, this is a category, let's
get into white goods and now with white goods we have the same thing somewhere.
We don't have it here.
Let's say. Here, that this is now H2, in the footer to be used with H2, maybe it is used, let's see.
Customer support. See in them the structures on this landing page. H1 then H3 and then one 20 empty H4, then H3 then one 40 H4. Google doesn't know what they're doing. What is this all
about? The title serves as the title. This is not their title below, but it could be a title.
It's even worse in them. Their titles are products. To them, these are H4, these product names.
Not at all. If we want the white goods page
on Google to be at the top, we will need some text. In that text, we will use H2 and H3 and we must not use it for
anything else, otherwise Google will think that this is now part of the content and will say what connections
fast, some hell here, gift vouchers with white goods have to do. You understand what I mean.
H2, H3, all heading tags are only used for titles.
For text, the
p tag is used in HTML, p as a paragraph, so you can remember and we write the text there and
under each title we have a p tag that will help
us fill in the content. Sometimes it can be that between H2 and H3 or between H1 and H2, let's say here, there is no paragraph. This
is not a problem, we just have to respect the hierarchy. There must be a hierarchy for
this to come to an end. Here it is. This is under control now. Yes H3, that bigger heading follows after smaller heading and that
it all has its own logic.
Why am I just mentioning H 1, 2 and 3? Because you need it so
much. It is so rare that you need X 4, 5 and 6, if you need that much, and you are writing a
scientific article, you know that 1, chapter point 2 point 11 point 3 point 8 point b. It's H5. See
how far it is. It's H5. Again, if that happens, it can happen that the article is so
complicated, just respect the hierarchy and do not use heading elements
for anything other than text and H1 for the title. The title may be above the text, next to the
text, but it is better to be in the text when we are already talking about the text. Good. What would
be H2 here, is it you. Here, our H2 would be the first test of summer car tires for 2020, because the first thing that is coming towards us now
is the purchase of summer car tires. Test of summer car tires for 2020.
The second one would
be, you guessed it, a test of winter car tires. Be careful, let's follow the
logic of what the content is for him, why he clicked, what he needs? And we will
immediately insert a sentence for him here, which tells him that he can review the test results immediately
. We have an article test of summer car tires for 2020, we will throw it at that article
, but this serves as an announcement that there is something there. In the next H2, let's get rid of the H2, car tire prices are coming. Prices. Prices of car tires. You see how flexible I am now shifting it
there – here, keyword forward – backward, it doesn't matter. You can do a lot like that with H2, only with
H1 I wouldn't be kidding. With two now, is it a car tire, how
does car tire sound price? Car tire prices. That’s how it’s asked, but when
you get to the site you probably want car tire prices.
And then below
we have stock prices or stocks. The actions would not, no matter how normal it sounds. Special prices or car tire promotions.
Car tire stocks. Special prices for car tires. That's hard to weigh now. Car
tires are no action, but action. We can do this, here. Current
actions for car tires. For example. I’m not overly happy with it, but
roughly that way. The important thing is that what I want to show you or here it is,
great, car tires on sale.
Here. Car tires on sale. Tomislav Bošnjak you have a high five
from the written haha. Car tires on sale, here it is. And now we can of course separate this, here it would make sense now to have
two H3s, below this. You already have a hunch about what's going to go, right? Summer car tires. Summer car tires
on sale and winter tires on sale. Today, don't think that I'm making a
homepage of a shop right now. I’m telling you how H1, H2 and H3 are structured and
what flexibility you have to play as a team, but this is what we need to have. Now, I'm going to take this German test,
I'll show you, here in them it's a test of summer tires and there's some introductory text. I
will now paste this introductory text, without it, regardless of what is written in it, here and
then here are the test results. Summer tire test. Winners of the 2020 summer car tire test. It's not gzna but rubber.
And losers. Losers. We will only list them, we will not sell them
on the site. We will write something below, we do not want to sell such car tires of that quality
or simply let them know that cheap tires are equally bad acting,
but this is the structure we have now, if this is now a text about the winners, I will just
him copy, although it is not the text for it.
I'll copy here. If this is a text for
losers, I will write that text, we will write this text. Don't worry, don't
worry about anything. We will write it, but not today. It's not day, today we are working on the structure and
then the test below has some more text. Mostly to see a little bit of what it would
look like now that we record what we get with it. You see we get light and some structure.
We see that we are repeating some things unnecessarily , such as
2020, it catches the eye. We can fix this with some badge in the picture
where we paste 2020, so get that out of these tags. It all depends on how the
template can be adjusted later, what technical possibilities we have and what we will do there, but
you can clearly see what H1 looks like, what H2 looks like, that by nature,
that hierarchy is there even if we turned on this Meta Inspector now.
he would just tell us
hey, you have blank H3 here, you have blank paragraphs, but your hierarchy is fine.
You understand how we line it up. And now I ’m not just lining up crazy H1, H2 and
H3, I’m going for this. On this part. I don't think we need an editor anymore
. We went for this to have both car tires stock and car tire prices somewhere
in it. Now, of course, the question is, is n't Nedima mowing? Doesn't this clash with
the test of summer car tires or summer car tires on sale, won't your
homepage steal the position of that subpage, in fact the categories we will make for summer
promotions? He won't.
This is a category, a subtitle on the page below which
car tires that lead to that category will be listed , and below we will put a link to more
summer tires. More summer tires, look here or browse here and
we will link to that page. With that, we say that we did not, based on the link we posted, let's do it. Summer
car tires, here it is in action. Now imagine that they have 4 different tires
shown here. I will do it in the so-called giants, the giant is like a container
with content. Let me not shower you with what is technically current,
absolutely irrelevant. So we have that tire 1, tire 2, tire 3 and under
that giant, under that part we have a link that says it can, look, here
it is, look more but summer. Or just more. More summer tires. When you click,
you get more summer tires, the user expects. We solve it with a link and the link is one of the
most important elements within SEO, which we will talk about for 100,000 years. That is the
most important thing. And backlinks from other sites and internal links within our
site. We will link here to our
subpage called summer.
Summer. Summer minus tires, tires. Since we will not work with slash in the examples because we are in HTML,
we have to put HTML and then we will get, you see here, that link. With this link, we
say the authority for keyword summer tires I give to the subpage I link to, which are
summer tires. With this link to Google, you say that I don't want my starting point to
be in the top 10 for summer tires, but here's this, this, this page, that's it. So
we will resolve the fact that we used the keyword on the front page, because the front page is
such a strong page that we have to be careful what we put on it so as not to rob about other
pages. For other landing pages it does n't matter that much and we wouldn't dare do this
for another landing page or do it this way because then a problem would really happen , but here Google looks at us as the
holy grail and waits for our instructions regarding that, and these instructions are as follows, as
we have shown.
These are some basics of how to make a hierarchy and so on. It is
your job to discover what that is and to
bring it about. Do not use any tools , nothing, but open a Word document.
In fact, not a Word document, but Google Docs, and here you just write as you normally write.
Here I will open a new one on purpose. Docs new and start writing. If you sell
school supplies then school supplies are the biggest headline. He then has
school supplies, school supplies, supplies for. elementary school students, so we have school supplies, school supplies for high school students, and then we have subjects in high school students, so we say
school supplies for, where did my mouse go? My battery is kidding. Wonderful. Left without a
mouse. Great. He would be here then, I was left without a mouse, and he didn't tell me
it was disconnected. I need to restart my mouse. And it's nice to
see, that sometimes you don't do it, that is, it's not often the case. Okay, here we are. School
supplies for high school math, and then we'll have, as far as I know, a compass and
so on.
And let's make some hierarchy. This is our H1, we will
then set it as the largest within the document . We will put our H2 a little less. Here it is, H2 and this is H2 and then we have H3 here and then below the usual
some headline and then write an article. Then you write here with text,
size 10 to know how to distinguish, or nine, to know how to distinguish text from titles and then you
write fine, write and so on. And write the complete text for the page,
using absolutely no tools. And if you know about some tools, don't
use anything. Absolutely nothing. Write down what you think your homepage should look like , and I’ll write that live next time
.
Maybe I'm just translating some tricks in advance, so that I wouldn't be here now, so that I don't play the role of a
translator, I'll insert those things from that German article . Well, that is, I
hope, a clear homework for your project, for your client or for whatever you are already doing, if
for nothing then for us, follow me and see if you did well. Please write a
perfect article from your point of view, but without using any tools, and of course you will
come up with a title and meta description for your project and whoever
wants can send me a meta description or title tag by email, if you think of
a better one . Send me an email, in response to the email
you receive as a reminder, that you think it was the best meta description, so next time we will choose the
best meta description and paste it, and you can explain what
your best meta description is.
Take this seriously, do it because, like I said, I will be
very happy to do it again, if we have a great website that burns, that is extra
made, everything is perfect and we got any position within Google within the
top 10, if we meta description and the title tag is not valid, no one will see our
work of art. The most important thing in the whole story is to make it right
and then keep the promise we gave to the users in the SERPs. That would be for
today. I hope it wasn't very complicated, that I didn't talk too fast
and that we chewed that part.
We will now turn to our questions. Let's
see if Damir did his homework. Eh, I had, before I
start with the questions, to make this part of the question, to look at, say, a site of a
colleague who called, to look at another shop based on how things are
and what he could fix with the knowledge that we so far we have, not with some
additional knowledge. This is a Megashop, megashop.ba, they sell as much as I see in
Bosnia, from Tuzla if I'm not mistaken, various things – appliances, living room, kitchen,
bedroom and everything that goes for the bedroom, pillows and so on and just now I
looked a little at what they have in technique.
It has multimedia, freestanding technology, built-in and so on,
so I don’t shower you. We have air conditioning and heating and we have air conditioners downstairs. Summer is coming, a colleague should be prepared for the rush to
buy air conditioners and it is very likely that his ranking for air conditioners is important.
Now look at the following. Technology is his category, air conditioning and heating are a
subcategory, and air conditioning and appliances are a subcategory. When we open it, we see
clearly in the URL that this is the case. The first thing we notice is that the shop is not the fastest. To
remove this subjective experience, to make sure that it is really so,
we will use the webpage speed test for the first time today , to see
if we are deceived by the feeling here or not. Webpagetest point org, of course, I will
now immediately paste it for you to see and you, let's say, take that one landing page that
just stopped us.
Here is your webpagetest.org in chat and we choose the server. We have to choose something
from Europe here, there is no point in walking around America and we will take something that is very close.
Here is the closest is Prague. We’ll take Prague, we’ll leave Chrome and go test it.
Sometimes a lot of people want to test something from the same location at the same time, so instead of
saying here you're first in line, they'll tell you you're 16th, 150th, or 1,000,000 in line and then you
'll have to be patient until he finish with tests.
Since we are at the beginning of the line, he
should do it quickly. As you can see it has already moved on to testing.
The test has started, he is testing it. And while he's testing, we'll take a look
at this page. The URL I mentioned goes to techniques and categories, air conditioning and
heating are its subcategory, and its subcategory is air conditioning minus devices, not devices like simulating đ, but d has replaced đ. We already have one small problem,
and since this is a shop system, this HTML in the end, HTML is redundant. It would be nice to have a slash,
but you don’t have to. Not necessarily. Climate and this word are definitely missing here,
devices to match. Does Google know these tricks of ours with d j d z and that?
He knows, he knows. He knows. He knows that we have two types, three types of the letter c, that we have d and đ, and that dz is sometimes dž, he knows all that, but for đ specifically, we have to explain it to d j, otherwise he won't
figure it out first.
More precisely, we will not get a bonus because we did so.
If we go to a mobile phone, which we always have to do, otherwise if you
design a website, you work with a web designer, first you need to design a
mobile version and then a desktop version, and not as we are used to, say, the last 25
years , and mobile. No. The mobile version is much more important and we make it first
, then we take care of the desktop version and then. Why? First of all,
technically more correct because more importantly, the more visits we have mobile. Other. In most
cases, if we do not sell a B2B strong product, but in most
cases this is not the case.
Mobile devices give an advantage, but also mobile, when you
design a page that must be like that, it makes you compress the content,
ask yourself what is the highest priority and how to do it. Here
we will now turn on the cell phone. And when you turn on your mobile phone here through this icon, always do a refresh if you are seriously
doing something because it may be that, for technical reasons not to shower you, you get something
else. Well this is what Google sees when it first comes to the page of our esteemed colleague and
that this logo is written in letters, he would take this for H1 and since this is the biggest title, he
will take air conditioning for H1. It will, but this is not a mobile experience.
If I google air conditioners, you miraculously persuade me to come to this landing
page via cell phone, what I see is pure disaster.
I don't see any
product and so on. I'm not going into usability now, but this is not ok on that side. From the SEO
side it can pass because we have H1 here. Let's see if H1 is H1. And when
we open it, we see that this is not H1 for him, but this is just some giant, not even p, you see. Not even p. Let me
see if you see where my mouse is? My mouse is here. Air conditioners are some giant, not H1.
So
mate what is H1 to you? Let's see Meta Inspector. The title says yes, but the title is too long.
86 characters. The description has 140 characters, it's ok and now we have it here, I'll include
this in this part, we have this meta, meta tag keywords. To cut a long story short, it used to
be important 18 years ago. Now it doesn't matter at all, you can easily delete
that tag, but don't because Bing still counts. If you want
to be good and be on Bing search, since Bing is set by default in Internet Explorer
, you can fill in the keywords as you learned, you just push all those keywords and that
's ok, but for Google it doesn't help. When there is and there is
no difference.
Move on. H1, he has a see, but it's empty. In that
case, he will take this air conditioner, which is written here. What we see above
the fold, the biggest font is this and it will take the air conditioner as H1. However, a colleague can be
fixed. The next thing that awaits us is five H3 and then H1 again. We have two
problems. He has twice H1 and has H3 before he used H2.
It does not go like that. And H1 is there and in H1 it says air conditioners, in the latter.
Now this is a great case where we see where the first H1 is empty, the second full, Google will
say the first is empty, it just reads it.
The first one is empty, I will not use H1. Take a look at what's
in OCR and I'll take this here. Now it's just a wonderful miracle that the other
H1 is the same as what Google would assume. And we checked these basic things. URL, title, meta description
and H1 and we saw that the hierarchy didn't work for him. Now that we go to the site, here is the site and each climate
looks the same. The user, apart from knowing that this one is on sale, we don't know, we know but we didn't
notice the first one which is old, the price which one is new? The new price is not red, the new
price is not dangerous, the new price is green, and the old price is crossed and red.
That part. Now that, then you will have a lot of green, this green, saving 40 marks and
a green button, and I don't know why the basket is orange . Does the basket just put you in the
basket, and buy it right away leads you to buy it right away.
That is the logic. These users do not understand that.
They have nothing to do, they do not distinguish between the two. In both cases it should be put in the
basket and this mockery with orange-green is not good. What I didn’t tell you at, I mean
I don’t know at what point, in which I explained how the human eye works,
we learned that the human eye has twice as many red color receptors than any
other. Eh, they have so-called colorblind people. You’ve all heard of them, but you’ve never studied them.
There are several types of colorblind people.
It is not only colorblind people who do not distinguish colors, but one
can accurately name that genetic disorder who have the ability to see
certain colors in a certain way. Someone sees everything gray, someone just doesn't see a certain color, someone
has some other problems, but the most common of these is about 10% of the population,
every 10th user is colorblind, of those 10%, 80% of
those 10 people have a disease called green-red color blindness.
What it means? To them, red and green are the same
color, the same. To them it is a shade of gray and they make no difference.
The worst thing you can do as a designer, which is taught in the first class of
college if you study design is color theory, which color means the first
rule, never put red text on a green background or green text on a red
basement because it seems like color to colorblind people they also see only a gray area or
if there is a little indistinct color blindness they see some blur.
He saw some obscurity, but did not see
what was written there at all. Here is a colleague in the chat writing to us that he is colorblind. Not to
make up that every 10th, there are others here who are colorblind, watching the stream,
no one will say or ask them to say, but to know that every
10th visitor is colorblind and you intend to put close to the elements of red and green colors. Good. That would be it
for this shop in that sense of ours, we reviewed those things.
We can use it again sometime later
because a colleague was brave enough to say this is my shop, feel free to tell me
. Let's go to the questions and answers. Sixth time. Wow, did you call, dear mother,
did you sign. Are there any general questions here? No Damir Damir general, right? Good. We won't get this
all of course, we'll go in order and again if we don't get there we'll do the eighth hour, we'll
get everything again. Rankica asks Meta SEO Inspector on Google shows four
terrorists, what is Google not doing well? This is a trick question. Google doesn't have to
do anything, they are a monopoly in every sense, I can do whatever I want, and I don't have
time to analyze Google, nor am I interested in others. Move on. Can
we have a bigger title than H1 at the top of the page? We can not.
We clarified that yesterday. It can't
display none, it can't H2, that's why H1 is the first title that Google comes across. It
can’t run into H2 first nor can it be a p tag that’s bigger than H1, there’s no way
you can screw up Google and there’s no need for that. H1 should be H1 and the biggest title
on the top of the fold. If it is not clear why rewind to yesterday where the explanation is very detailed.
Rankica has another question. I will cross out the questions this time because last time,
I did everything yesterday, I will not arrive today.
I skip Rankica's question because she's already
asked one. Move on. What percentage of websites are actually done the
way you recommend through this video? This is not a godfather video, this is live. I'm talking to you live.
I'm brightening your time during this time, this isn't a video that was unwrapped,
I'm here. I'm alive. It's not a video, and there will be a video on YouTube only then, so to all YouTubers who
watch the videos, if you can, come at 18:00 because you can ask a question and then it
will be much more useful and that's the meaning of livestream. If you can't, it's great to watch the
video.
Every part, and certainly in the future, those who, when all this is over, when they
are not, when they are watching, then they will not be able to turn to it, so you know. Yes,
what percentage of websites are actually done the way you recommend? I do that, that's
not my recommendation first, these are standards. What I’m talking about
is not how I do SEO. At that level, we have to hang out for a couple of years
so we can talk about it. I'm talking about the basics, the industry standards for
certain things, and according to the W3C standards, how to do it, both according to Google's rules
and the law of the state, how I analyzed them all in a few hours.
It’s not how I work, but as set out in the video.
What I am doing in the video
is an industry standard and no one can tell you what I have learned so far, what I have taught you,
I hope, no one can say that it is not so. That's why we go to the safe. If I were to teach you how
H1 can be written, it would take three days and then I would do the
topic comprehensively, but we don't have time for that. I am telling you what is an industry standard
and no one can deny that it is not so. Eh now, the question is how many of them,
how many websites have met that standard. I don't know, no one knows. I can't even say educatively.
I can only
say for the Balkans that it is terribly small and that is why, we said, SEO consists of two parts of the
on-page foundation, without which link building amplifiers and external
links cannot do. External links do you little good if you don't have a foundation. Especially if you’re a big
site, but the basics need to be there. All this is an additional booster,
depending on the competition a little more work needs to be done, but for example for keywords that
need a lot of backlinks and a perfect foundation in Germany, a
good foundation and no backlink is needed in the Balkans. Do you understand? The foundations when you do, then you have a big advantage. This shows how
bad the SEO basics are in the Balkans. That’s why you’ll get a job, if you want to
persevere on this course, that’s why you’ll get a job because there’s a sea of customers who now want to op
imize first for cell phones so they want to optim ze for Google and so on.
In t
junior SEO position you will constantly, every day get pages for analysis which
you will say here you see, here are two H1, drop this one, he is missing H2, he is not a keyword at the beginning of the
subtitle and you will only do it all day. It is junior SEO, to analyze certain
things manually, write a plan of changes and to implement it and have work to do for the
reason that in the Balkans it is the last hole in the pipe, and it should be the first hole in the
pipe. This has awakened in Germany, so most companies are taking care of it, but
there is still too much to do. There are too many new things, too many people who come to SEO late, so I can't
answer your question, but I can tell you that what we are learning is an industry standard, that in the
Balkans few people have met it at all and therefore you have a great
advantage with his knowledge. Is it better to
separate page hierarchies with minus or slash? Good. Example category, subcategory
subcategory, product, always slash. Slash because the programmer, this other
thing you made me zoom in on a bit, this, you're asking if this or this is better here.
Here it is, you can see both.
The only difference is in the minus and slash. If we put minuses, rarely does any shop system
support it. If we put slashes, almost all of them support it even better, because again, due to
Google's analysis, everything will go, and this one, stringing this with a minus, it's someone once in
America, I don't know how it came about. It's been 15 years, this is the standard,
this is above, and this with the minuses was once invented by someone in America, I don't know for what reason.
Probably some CMS shop didn't support it, so it broke the minuses, so people thought
it was more useful.
Not more useful. The only thing that could be here is to have slashes like this,
everywhere here. I have to get everything right now, come on, it doesn't matter. Everything here slashes,
but here in the end you leave the minuses at the dimensions . If this is a landing page for
a tire, but since there are several tire models, it doesn't make sense. If you do with slashes
you will not do anything wrong. Here you are, to be correct here you need s3 minus and
then it would be perfect. Resolved. Let's move on Trawarius active. How does Google view this if
we use competing keywords? And use all the same keywords, of course,
yes. And that’s commendable, if you forget some keyword from the competition, you haven’t
completely written your content. Keywords are not stolen. You can take and
copy someone's page kit and try the team. Everything is allowed, everything is possible. It is not
legally allowed, but everything is allowed in love and war, and this is the standard and you
need to check which are the competing keywords and then
chase for them. If you mean the keywords of the competition type you sniff, and
you want to put ekupi in your titles and in your keywords, I would not advise you to
work because it makes no sense when someone asks eKupi car tires he wants to buy them on eKupi.
You can try to steal it from him now.
You can say what we gave the example of a
cheaper tire the day before yesterday than with eKupi, but don't claim that you are eKupi or that you have something to do with
eKupi. That will, only the users will leave. I hope I have answered this more than extensively
. If I type in the title car tires price. Why car minus tires minus prices?
And someone is looking for car tire prices, how much that one letter affects the search. We said
cases and that, they don't play a big role. They used to play a role a long time ago, not now.
You do not have. Make sure it sounds right and useful to the user
than whether it is a nominative or a genitive or a dative in Google on the keyword list.
Tomislav. He said yes. Call to ignore the question.
Well I'll ignore it, then I won't even read. Bucopaučinac. What to do with words that are
related to competition? We just had that. The word that is most in demand is Pandora
jewelry, and that jewelry is not on offer. Well then you can make a page why
Pandora jewelry is substandard or alternatives to Pandora jewelry or cheaper
jewelry than Pandora because Pandora is expensive jewelry, I mean relatively expensive but useful, but
don’t claim to be selling Pandora.
You don't want Pandora jewelry as a category now, they come in and there,
there is some Turkish goods, but you just say cheaper than Pandora or an alternative to
Pandora jewelry sounds acceptable to me as a title or an article. And you say hey,
under the alternative you kindly say you have no money for Pandora, buy here. Quite ok.
It depends on how you use it, and you see that there are often questions, less in SEO school I can
tell you than I am used to in the Balkans, there are few questions on how to [ __ ] the competition,
how to kidnap, how to steal and so on. Otherwise, the questions are reduced to abbreviations. Can
I give someone 10,000 euros so that he can push me away and so on. This is often
a question and such. Is there any fun, do you have any software, do you buy links from
this or that.
People always think there is a shortcut. The shortcut is to learn knowledge and work
standard, and that is the best shortcut, and there is no use in thrashing something with that money
, knowledge is much more useful. I’m not saying this question is of that kind, but it sounds kind
of going to that fol, but I understood. Here’s an alternative to Pandora would be great. Can you
show us the HTML code for H1? I can not. Google things, google. What
to do with words that are related to competition? That is already a double question. Do you
practice writing the first part of the title tag in caps lock? No.
I write the title quite normally, like a newspaper headline. I practice that and I think it increases the CTR. Increases CTR, depending on the niche. Send me a
niche and I'll tell you why your CTR may be higher in capital letters.
The more literate
people are, the more capital letters are more repulsive, and if you sell drills for masters,
I'm not saying that you are not educated master, but mostly they are not, they will not mind those capital letters,
and if you deal with poetry and literature, see where it is in capital letters is a higher CTR.
Probably not. So send an example, we will look very gladly. It may be useful,
but there is no need for it. It’s kind of childish and frivolous. Big companies
will not even allow you to do that if their brand is not
written in capital letters, it wants to be like that. Should the text of the meta description also
be included as content on the page? No, he doesn't have to.
May not. Absolutely irrelevant. It serves
just like a newspaper teaser. You take the newspaper, open it and the introductory sentence that is written
does not have to be there in the article. It just serves to make you open page six
or on some portal to click on an article, and it doesn’t have to write there.
But it's a great question. Where would you put motorcycle tires,
truck tires, bicycle tires and so on? Well, our colleague did a great job there, internet, look at the
structure with him.
For him, the starting point is not car tires, but tires. Let's say so
even though he didn't put it on. He started with tires and then divided them into car tires,
van tires, SUV tires and scooter tires, motorcycle tires, bicycle tires, tractor tires and
so on. You move by one level, so your car tires are a category and everything
else that you listed in the category. And a great question, Novović already had
one question, so let's skip it. I answered. Good. And we
will do this then. Yes. That's what I said. Montel already had one question, let's skip this one. Dariovo. On the
example of eKupi in the category of white goods, if you put before the product with H1 H2 H3
text how much it would impair usability. Great question Dario. And Jelena Novakovic.
Congratulations on your question. They say ok, this page has no text now. You said that you
should have text, that this should not be H4 and that now we should put that text, which is H1, H2 and H3,
on the page. They imply that we throw out this slider and
insert H1, H2 and H3 and that text, and they think that it will affect usability and
that this page, especially on a mobile phone, which I am adding now, will not be so useful.
Your assumption is correct. However. In order for H1, H2 and H3 to stand at the top in the source code, in the program code, this does not
mean that it has to stand at the top in the content.
We can now insert, remove the
slider here, put H1, H2 and H3, move it to the bottom of the page or to the sidebar
here, on the left. This is called a sidebar. In the sidebar on the side, put the text there, and in the
source code be before the product or before those H4 that we used here,
which can be used, but I would not advise. It's better to be a tag, but you
could live like that.
That the text with H1, H2, H3 be in the sidebar, in the source code to be
before all this and then follow these products with H4, and we can put it
down at the bottom, and in the source code above. You need to talk to developers,
and it can be done. I hope I answered the question, if I didn't
please ask it again, I will be very happy to answer it again because it is a good
question. Dirlija. Dirli dirli dirlija. What then should the H tag be on the
ekupi.ba page on those product titles, an incomprehensible question of the dirlija. Nick is
great for you. I do not understand the question, and yesterday I ordered who does not formulate the question to be
crystal clear, I will not interpret the questions.
Can we link H2 H3? We can, it just
doesn't make sense. We can. Does not make sense. We used to be forced to do that, but by default, now
I'm talking about the rules, we shouldn't. It can be done in exceptional situations, we do not have time to
explain how, where and what. If I were to link, I would link these H4, H5, H6
like eKupi, but I wouldn't like two or three .
Only if.
No. A rare, rare case. I would not. I would not. By default
I teach you don’t link them. FanaticMeraklija. We have a meraklija today and
does anyone open a lamb? We have a shop where I sell perfumes on tap. Good.
Is it better, wait, this is a general question. General. Damir, remove this. Question. If we send all the assignments do you reply to each mail,
I expect an answer only with yes or no? If we send all the homework. I'll answer. If it
is your personal project I will answer. I mean, what's there to answer? You say how you did it,
I tell you it's good, it's not good and fix it. It's not a problem for me. Send. Predrag
says a question for a site that has a page in Russian, is the link in Russian
Cyrillic and Russian Latin? This is a general question, it has nothing to do with ours. Otherwise SEO for Russia should
work for the rules for Yandex and not for Google although one should pay attention, but we will
ask this question in general and better ask it.
Please set it up one more time and
we'll do it at eight o'clock..