SEO Microformatting | Schema Markup for Search Engine Optimization
SEO Microformatting – Schema.org Markup
As we all know, SEO is essential to being found on the web. With all of the search engine optimization
techniques available and the constant influx of more competition, you need every advantage
you can get. A terrific method of telling the search engines
what you want it to know, is microformatting. Microformatting is a markup language that
speaks directly to the search engines. It helps identify the different parts of your
website for better indexing. It isn’t the most complicated coding language,
but it does require a little bit of coding knowledge. Google, Bing, Yandex, and other search providers
rely on this markup to help provide better results to the end user.
SEO Microformatting Example
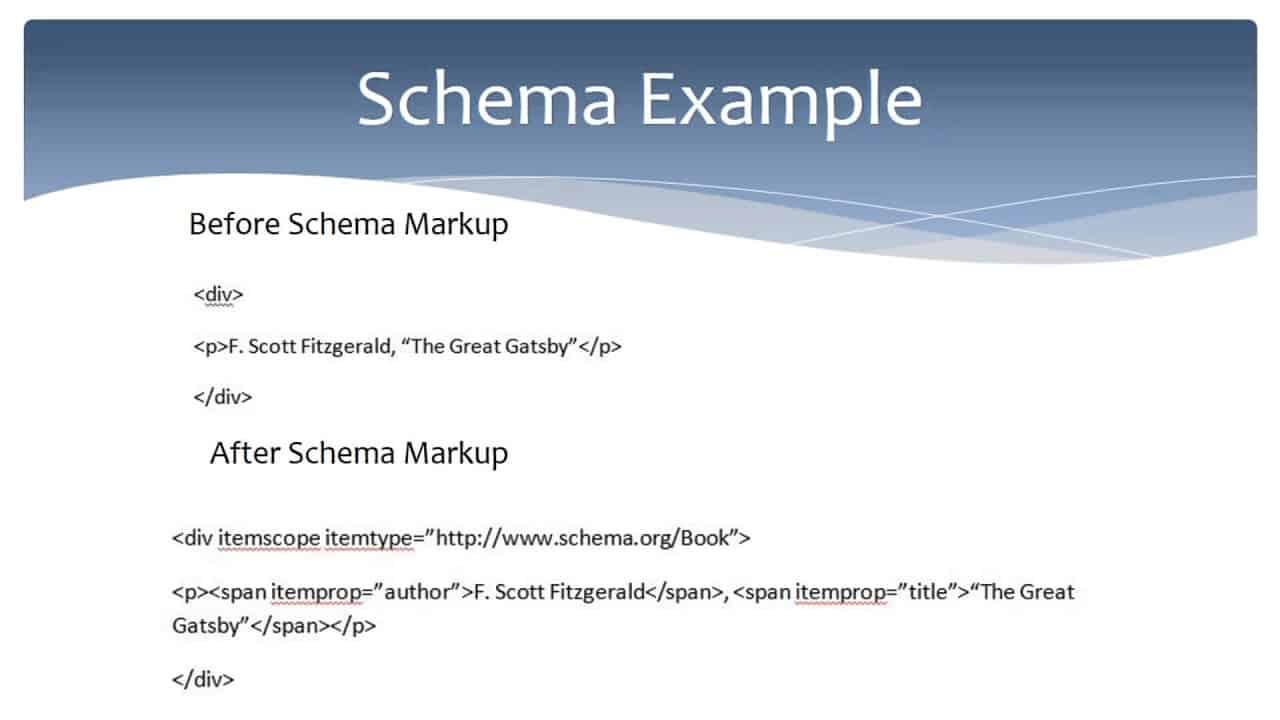
Here is some basic HTML, followed by the same code with schema markup:
<div> <p>F. Scott Fitzgerald, “The Great Gatsby”</p>
</div> Now with schema:
<div itemscope itemtype=”http://www.schema.org/Book”> <p><span itemprop=”author”>F. Scott Fitzgerald</span>,
<span itemprop=”title”>“The Great Gatsby”</span></p> </div>
In this example of microformat schema we tell the search engine that this is a book, the
author is “F Scott Fitzgerald”, and the title is “The Great Gatsby”. The itemscope tells the scope of the project. The itemtype is calling the schema from the
www.schema.org vocabulary. The itemprop tells what individual property
is attributed to the content contained within the tags. At schema.org there is a list of schema vocabulary
words that is accepted by the W3C (world wide web consortium) to help you with your SEO
microformatting campaign. W3C is pretty much universal with all of the
major search engine providers.

Visit http://www.marketmedia.biz to see how
Market Media can help you with your search engine optimization efforts..